WordPress weboldal gyorsítással lefeleztem a betöltődési időt!
Minden itt bemutatott sebesség tuning eszköz, program és plugin INGYENES!
Mielőtt belekezdenél a gyorsításba, először teszteld le a honlapod sebességét. Csak így tudod összehasonlítani az eredményeket. Erre több eszköz is kínálkozik, ebből nekem a GtMetrix vált be leginkább. Persze nem mehetek el mellette, hogy a googlenek is vannak erre saját eszközei a PageSpeed Insights, ami megmutatja az asztali és mobil értékeket, valamint egy másik oldala, ami a weblapod 3G 4G mobilgyorsaságát mutatja meg. Most lehet, hogy meg fognak kövezni a nagy szakértők, de a google mérő eszközeit nem tartom etalonnak. Nekem a pageinsight mindig hektikus eredményeket hozott, egyszer 50%-ost, utána 90-est. A betöltési időt se figyelem egyik webvizsgáló eszköznél sem, mert pl. a gtmetrix is kanadai szerverről méricskél. Bármelyik weboldal gyorsaság mérőt is használod, csak a gyorsaság nővelő javaslatait figyeld! Ha eszerint cselekszel, Te megtettél mindent és biztos vagyok benne, hogy az eredménye is meglesz!
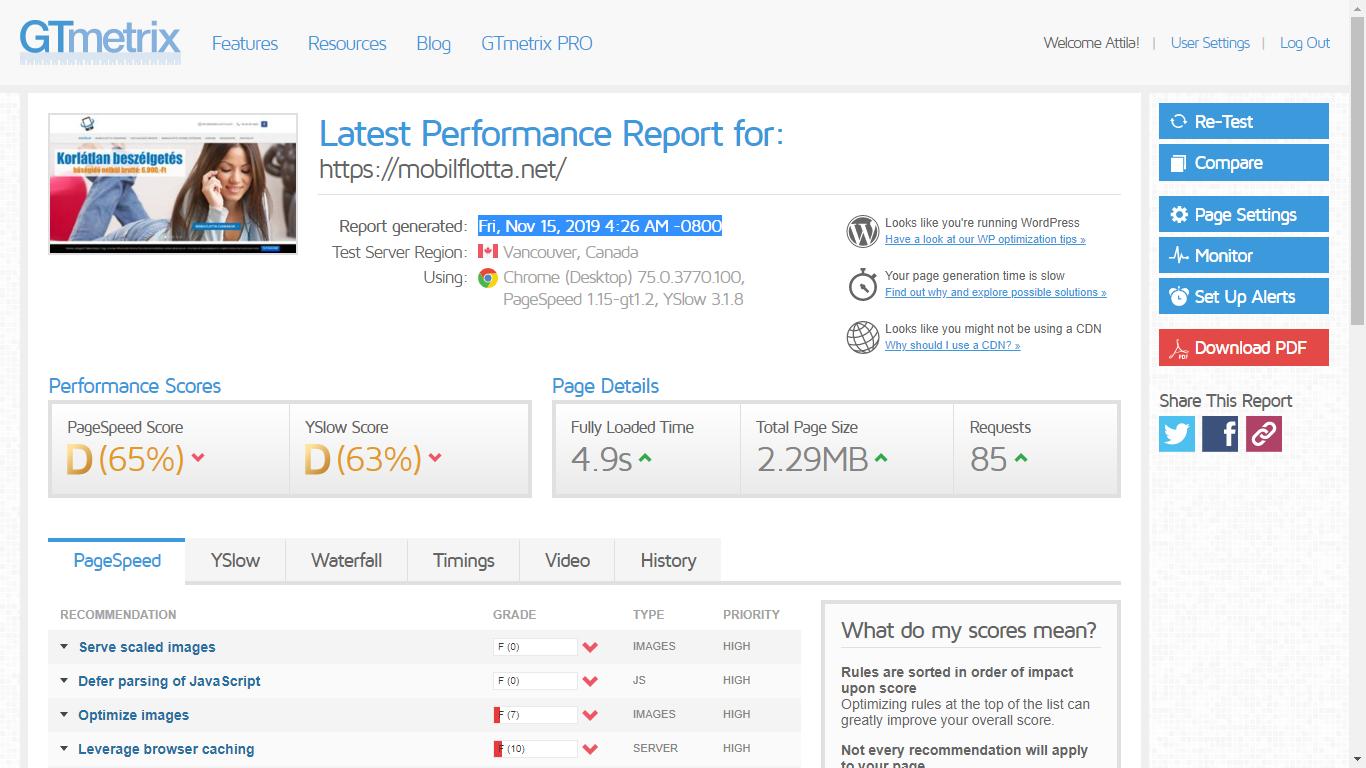
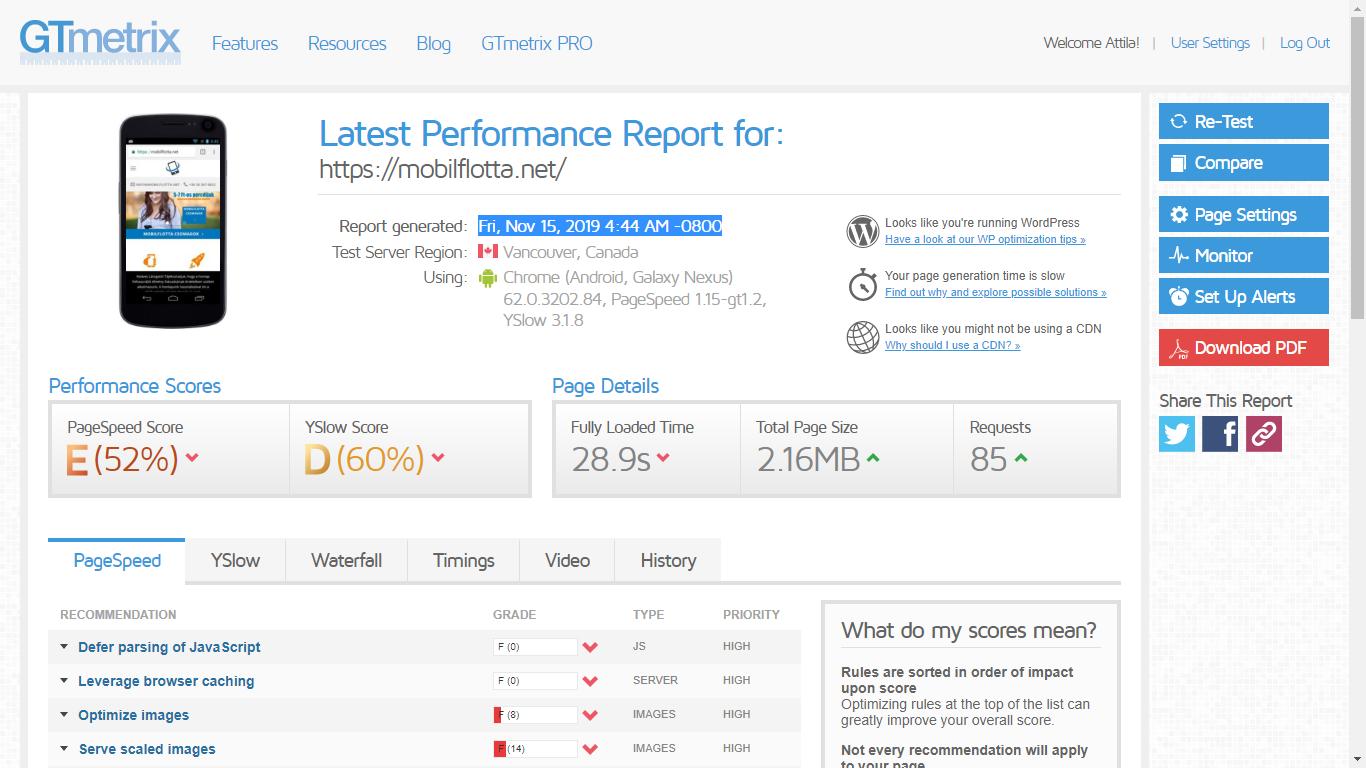
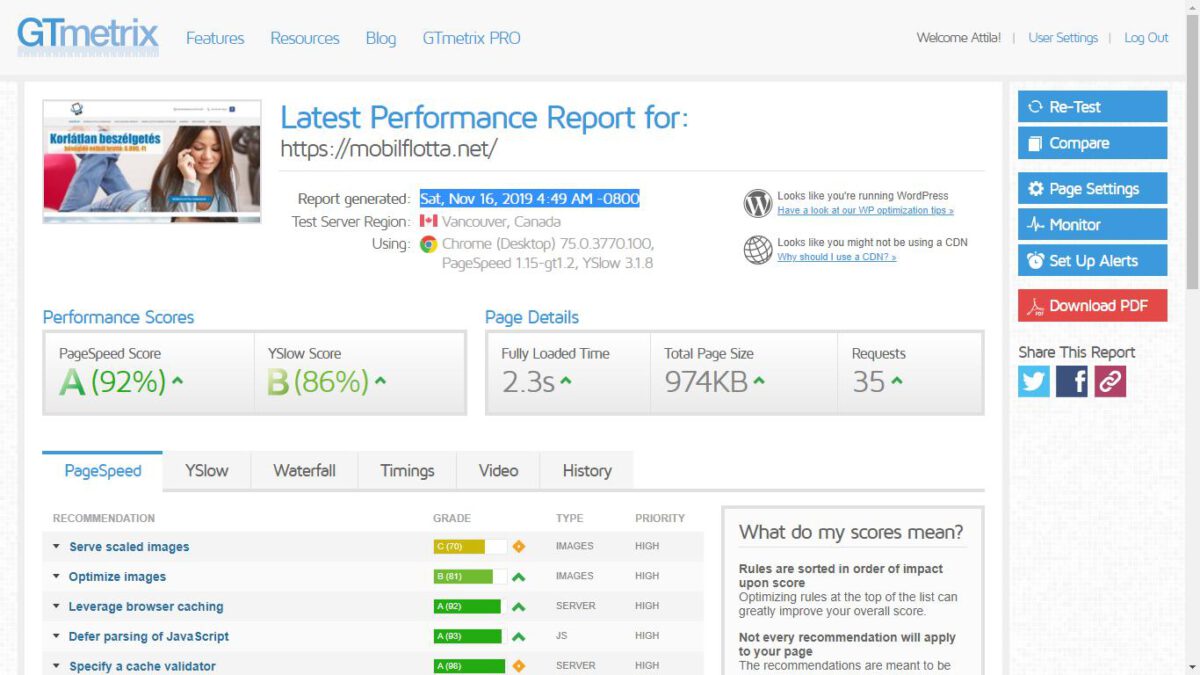
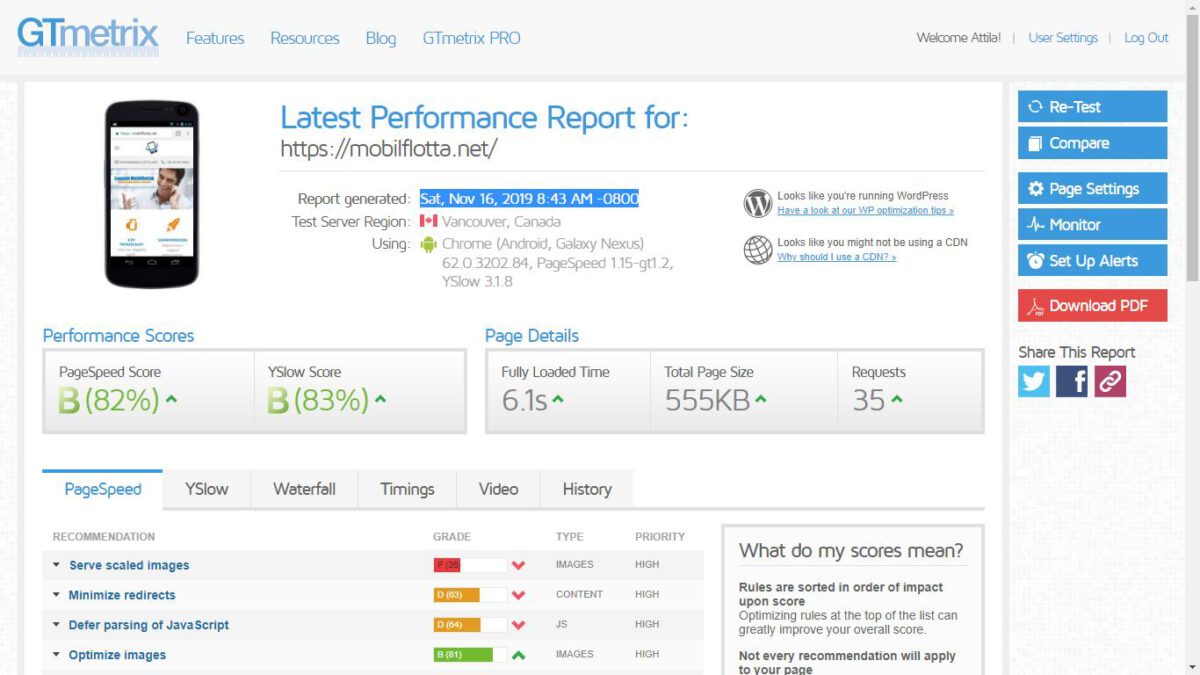
Példán egyszerűbb bemutatni a lépéseket, ezért az egyik honlapon mutatom be a lépéseket. Ez webáruházon is ugyanezeket a lépéseket kell megtenni, csak az szöszölősebb, ha sok a termék. Szóval így nézett ki az oldal felpörgetés előtt:
Asztali gép

Mobil

Képek optimalizálása
Mivel a képek egy átlagos web méretének több mint 60%-át teszik ki, ezért az a legfontosabb feladat, hogy megfelelő méretet, formátumot és tömörítést használj. Ez a legszöszölősebb feladat, de a legtöbbet ezzel teszel.
A Google 11 millió mobil céloldalt analizált és megállapította, hogy a webhelyek többsége lassú és nagy. A mobil céloldalak 79% -a meghaladta az 1 MB-ot, 53% -uk meghaladta a 2 MB-ot, 23% -uk pedig a 4 MB-ot.
A fájl formátum kiválasztásának tesztelésével elég sok időm elment. WebP-t akartam, de azt nem szereti a Safari, a Jpeg 2000 és Xr-t meg a Chrome nem preferálja. Bár a WebP-vel a statisztikáim szerint kisebb látogatószám veszteség ért volna, azért az 30% bukta még igen magas. A legnagyobb felfedezésem az volt, hogy a sima jpg és png megfelelő méret választás és tömörítés mellett kisebb méretű is tud lenni, mint az eleve weboldalra fejlesztett formátumok!
Jpeg vagy Png használj? Azt mondom mindkettőt! Tapasztalataim alapján a Jpeg-et képeknél használd, a Png-t pedig grafikáknál.
A tömörítési beállítás 70-80% között tökéletes még. Egy kis TRÜKK! Használj élesítést, persze módjával, így tömörítéstől nem lesz homályosabb, pixelesebb a kép!
A megfelelő képméret kiválasztása kicsit nehezebb. Ha tanácstalan vagy méret ügyileg, erre jó pl a GtMetrix. Lenyitod a „Serve Scaled Image” részt és ad hasznos javaslatokat. Ne feledd, a wordpress beállításainál is tudod állítani a méreteket. Én a teljes képernyő szélességű képeket ~1200 pixel szélesre, ami 100 Kilobyte-nál nem lehet több. A telefonost 500 pixel szélességűre szoktam állítani, ami maximum 50 KB lehet, a grafikák szélessége max 300 pixel átlagosan 5 Kb-ot foglalva.
Képszerkesztés, de mivel? Az irfanview ingyenes és ráadásul még tud magyarul is. Persze én Photoshopot használok, de a képek méretre vágására és tömörítésére, élesítésére tökéletes választás az irfanview.
WordPress weboldalt gyorsító ingyenes pluginok
A Css és Javascript optimalizálására, a Html tömörít ésre, és Cache-re több ingyenes bővítmény is kínálkozik. Személy szerint nekem az Autoptimize és WP Fastest Cache mixelése jött be.
ésre, és Cache-re több ingyenes bővítmény is kínálkozik. Személy szerint nekem az Autoptimize és WP Fastest Cache mixelése jött be.
Autoptimize beállításaim:
Első oldalon „Inline and Defer CSS?” és a „Keep HTML comments?” kivételével mindent ki szoktam pipálni. A második Image Optimization fül oldalán üresen hagyom az összeset. Az extra fül alatti résznél rakok pipát a „Remove emojis” és a „Remove query strings from static resources” sorba.
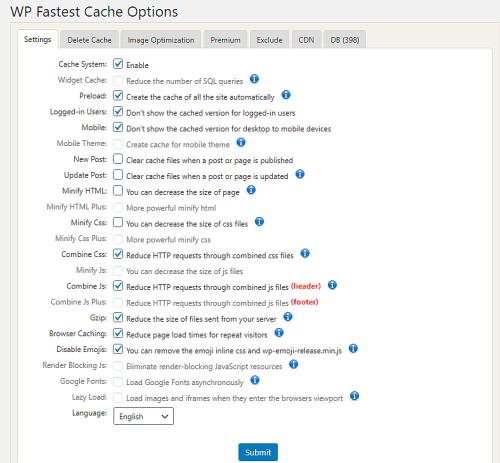
WP Fastest Cache konfigurálása egy képre kifért, ezt nem kommentálnám.
Gyorsítás után teszteld le a wordpress weboldalad működését!
A bővítmények élesítése után mindenképp teszteld le az oldalad megfelelő működését! Csinálj próba vásárlást, írj üzenetet az űrlapon keresztül, nézd meg, hogy megfelelően működik a navigációs menü a mobilon… Oldalanként eltérhet a beállítás, mert például valamelyik pluginnel összeveszik. Tapasztalat alapján, ha valami összeveszés van, akkor általában az Autoptimize „Javascript option” részénél kell egy kicsit játszani a beállítással. Olyankor vedd le a pipát a „Force JavaScript in <head>?” sorról, ha így sem működik jól, akkor az „Aggregate JS-files?” részt is inaktiváld.
WordPress Takarítás
Hajlamosak vagyunk gyűjtögetni bővítményeket. Dobd ki azokat, amit nem használsz! Azokat a plugineket, amik lassítják a weboldalad, ha tudod, helyettesítsd mással! Sok megoldás van ugyanarra a funkcióra és nem mindig a legtöbbet letöltött a legjobb.
Amin leginkább megdöbbentem (nem a jelenleg bemutatott oldalnál tapasztaltam), hogy a Google Recaptcha és a Facebook hivatalos messenger pluginja mennyire sokat fog a honlapon. Hát nem vicces, a google azt preferálja, ha gyors a weboldalad, de több mint 200 Kilobyte terhelést jelent. Az igazi katasztrófa a facebook hivatalos bővítményével felrakott messenger chat előugró ikon, ami 800 KB terhelést jelent. Ez utóbbi nagy szívfájdalmat okozott a chatbotok miatt, de mint mondtam, mindenre van más alternatíva, erre is találtam. Ha ez a kettőt leszeded, már 1 MB-ot spóroltál.
Mellőzd a dizájn szkripteket!
Lehet, hogy nem lassít sokat, de sok kicsi sokra megy. Mielőtt ezeket a milliszekundumokat lebecsülnéd, íme 1-2 példa, hogy mennyit jelentenek apró gyorsítások is.
Az Amazon és Walmart 1% -kal növelte bevételét minden 100 milliszekundumos gyorsítással. A Yahoo a forgalom 9% -kal növekedett minden 400 ms fejlesztésnél.
Elhiheted, az ilyen beúszó ablakokkal, mozgó gombokkal nem lesz jobb a látogató megítélése. Ráadásul ezek nem mindig működnek jól mobilon. Gondolj csak bele, Te is amikor egy oldalra benézel, többnyire információért mész. Hidd el statikus dizájnnal is eléred a célod.
Ezekkel az egyszerű lépésekkel ilyen eredményeket sikerült produkálni:
Asztali gép

Mobil

Úgy gondolom, hogy ezek az értékek magukért beszélnek. A pc-n több mint felére csökkent az weblap nagysága, míg a mobilon közel négyszer kisebb lett. Ha a telefonos tesztnél 80 % felett vagy az asztalinál meg 90% felett, akkor szerintem a magyar online piac 70-80%-át megelőzi a weboldalad gyorsasága. Mondjuk valószínűsítem, hogy téged a konkurenseid érdekelnek leginkább. Senki sem tart vissza, nyugodtan csekkold le az oldalaik sebességét.
|
Asztali számítógép Betöltési sebesség / Weboldal méret |
Mobiltelefon Betöltési sebesség / Weboldal mérete |
|
| Gyorsítás előtt | 65% / 2.29MB | 52% / 2.16MB |
| Gyorsítás után | 92% / 0.97MB | 82% / 0.55MB |
Az elején azzal kezdtem, hogy a betöltési idő eredményekkel ne foglalkozz, de ha mégis izgatja a fantáziád, akkor a Pingdom tesztelőt javaslom. Itt német szerverről is tesztelhetsz, ami azért valósághoz közelebbi eredményt fog mutatni, mint egy kanadai. A fent említett oldal fél másodperc alatt betöltődik a pingdom szerint, ami tényleg reális képet ad.
Amennyiben nem boldogulsz a wordpress weboldal gyorsításával, vedd fel velem a kapcsolatot.
Segítsek a wordpress weboldalad gyorsításában?
7 éve csak online szerzem az ügyfeleket!
Legyél Te a következő, akinek ebben segíthetek!
info@balogweb.hu
+36 30 822 1646